In Bitrix24, è sempre possibile aggiungere CSS personalizzati al proprio sito web per personalizzare l'aspetto degli elementi.
Consideriamo alcuni esempi basilari di 'utilizzo dei CSS personalizzati in Bitrix24.
Modifica del colore degli elementi
Supponiamo ad esempio che l'azienda del cliente usi solo alcuni colori. I CSS personalizzati possono essere usati per modificare i colori degli elementi.
Consideriamo un blocco di testo. Supponiamo di voler cambiare il colore dei caratteri e dello sfondo.
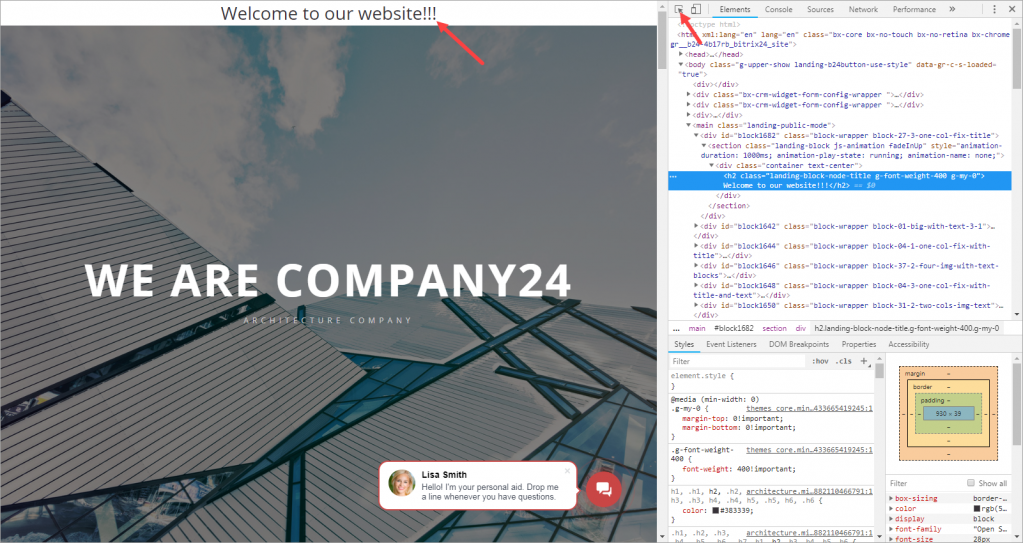
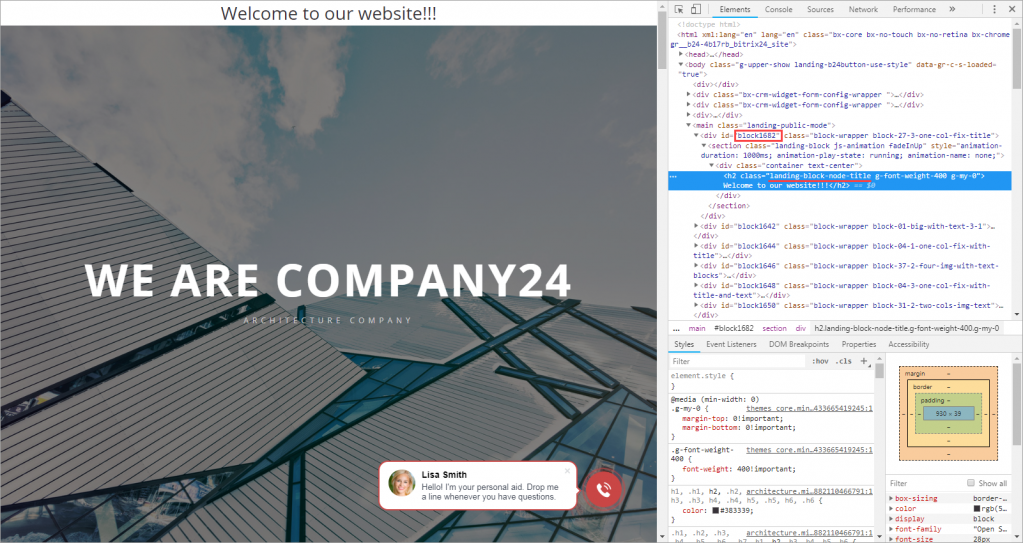
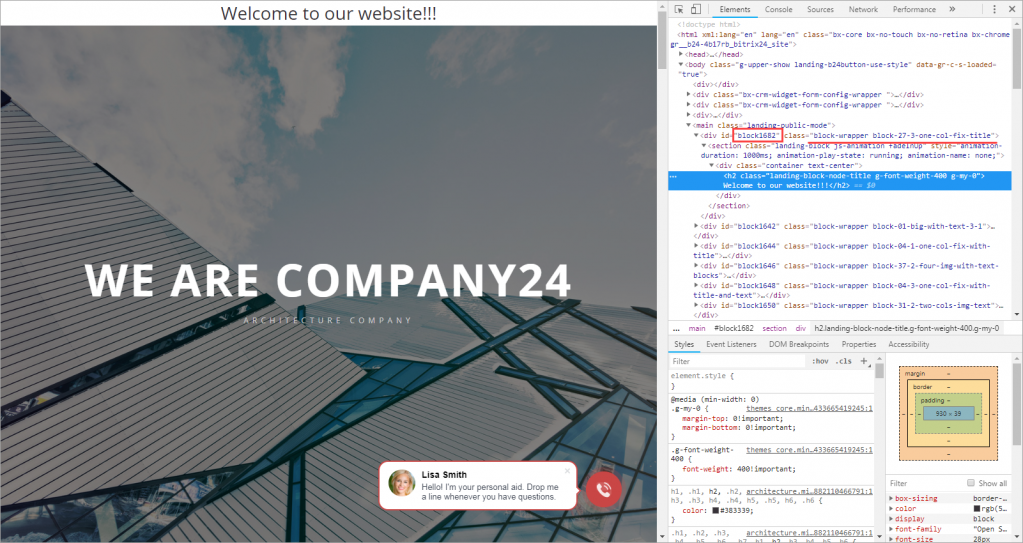
Aprire l'interfaccia Strumenti sviluppatori del browser > fare clic su Controlla > selezionare il blocco che si intende personalizzare.
Per modificare il colore del carattere, è necessario utilizzare l'ID blocco e la classe in questione.
#block1682 .landing-block-node-title
{
color: #FF6347 ;
}
Per modificare il colore di sfondo, è necessario selezionare il blocco in questione, utilizzare l'ID blocco e la classe dell'intero blocco e indicare che occorre il tag sezione.
#block1682.block-27-3-one-col-fix-title section
{
background-color: #00FFFF;
}
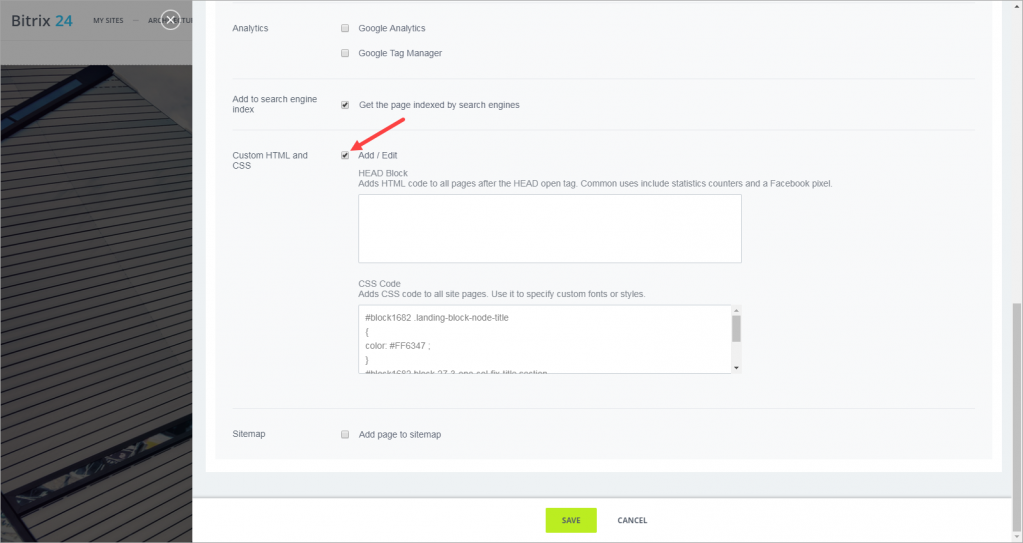
Aprire il proprio account Bitrix24 > Siti > selezionare il sito in questione > Impostazioni > Preferenze pagina > HTML e CSS personalizzati > attivare questa opzione > incollare questi codici nella casella di testo codice CSS > fare clic su Salva.
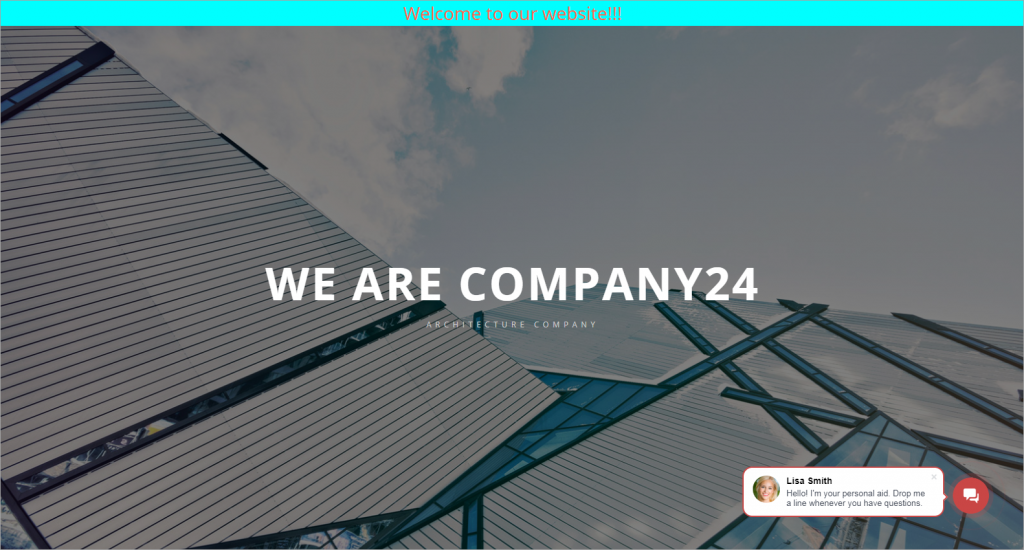
Dopo l'applicazione delle modifiche, non è necessario pubblicare nuovamente il sito web, basta aggiornare la pagina. Il colore dei caratteri e quello dello sfondo del blocco in questione saranno modificati.
Nascondere gli elementi dei blocchi
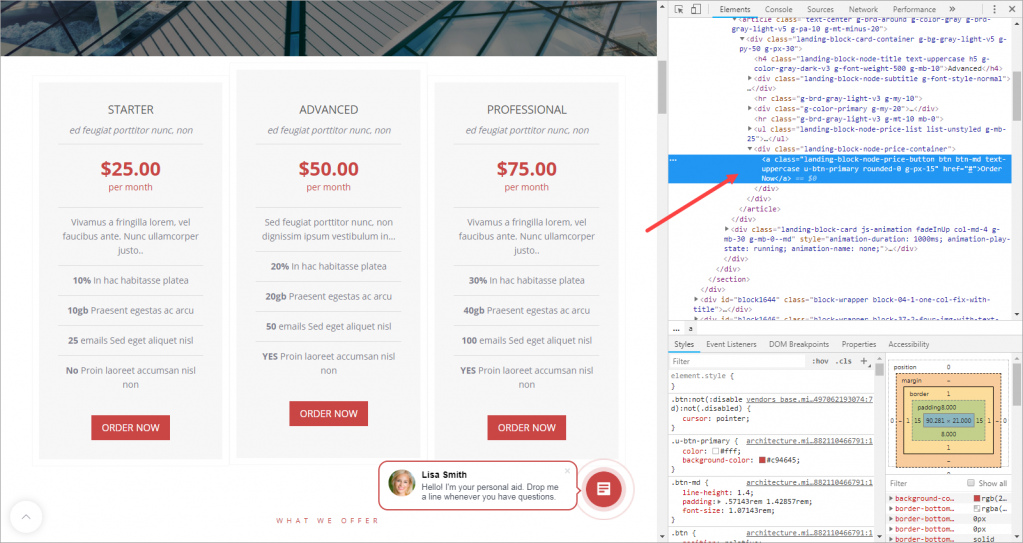
I CSS personalizzati permettono anche di nascondere alcuni elementi dei blocchi. A questo scopo, occorre ottenere la classe del blocco in questione. Ad esempio, vediamo come nascondere i pulsanti del blocco listino prezzi.
Quindi aggiungere il codice alla casella di testo del codice CSS nella sezione delle preferenze della pagina:
.landing-block-node-price-button
{
display: none;
}
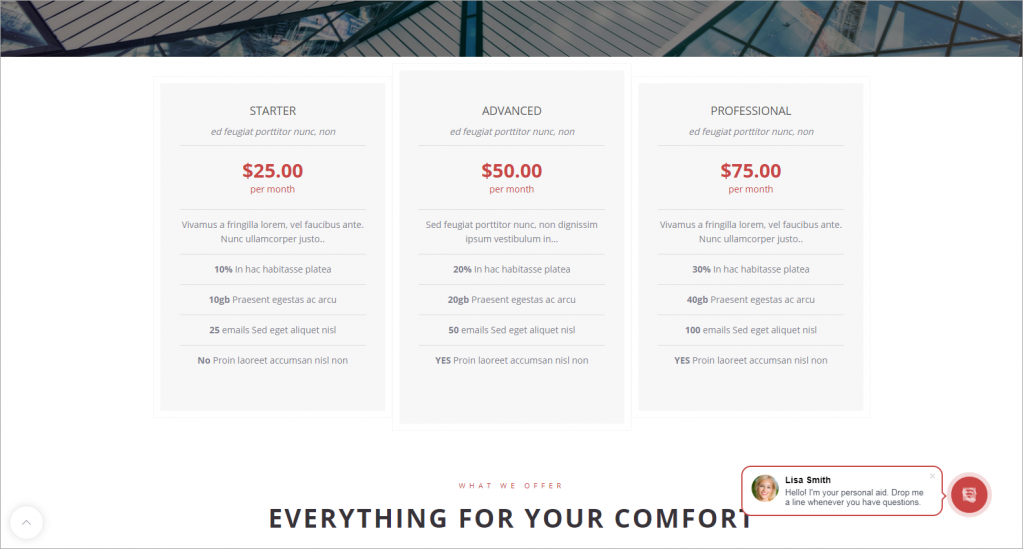
Salvare le modifiche e aggiornare la pagina: