I moduli CRM semplificano le interazioni con i clienti aiutando a raccogliere contatti, richieste e feedback. In Bitrix24, puoi personalizzare la progettazione dei moduli CRM modificando il tema, lo stile dei campi, lo sfondo e altro ancora. Questo ti permette di adattare i moduli CRM allo stile della tua azienda e aumentare i tassi di conversione.
In questo articolo:
- Personalizzare la progettazione dei moduli
- Modificare i colori degli elementi
- Selezionare un tipo di carattere
- Modificare i bordi del modulo
- Cambiare lo sfondo della pagina
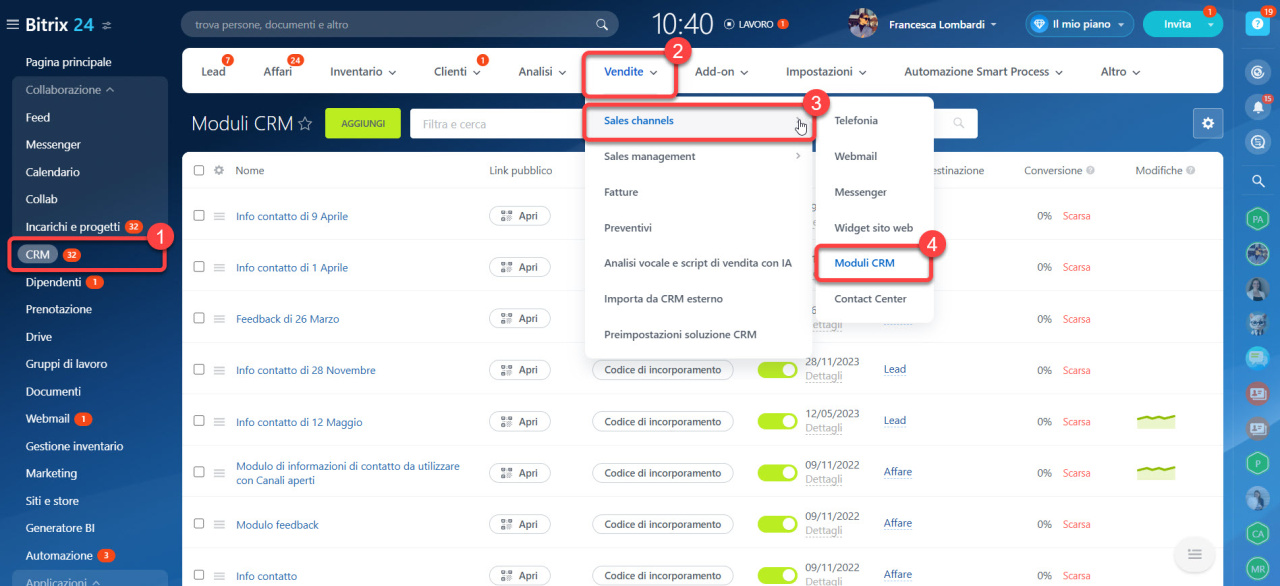
- Vai nella sezione CRM > Vendite > Sales channels (Canali di vendita) > Moduli CRM.
- Seleziona il modulo.
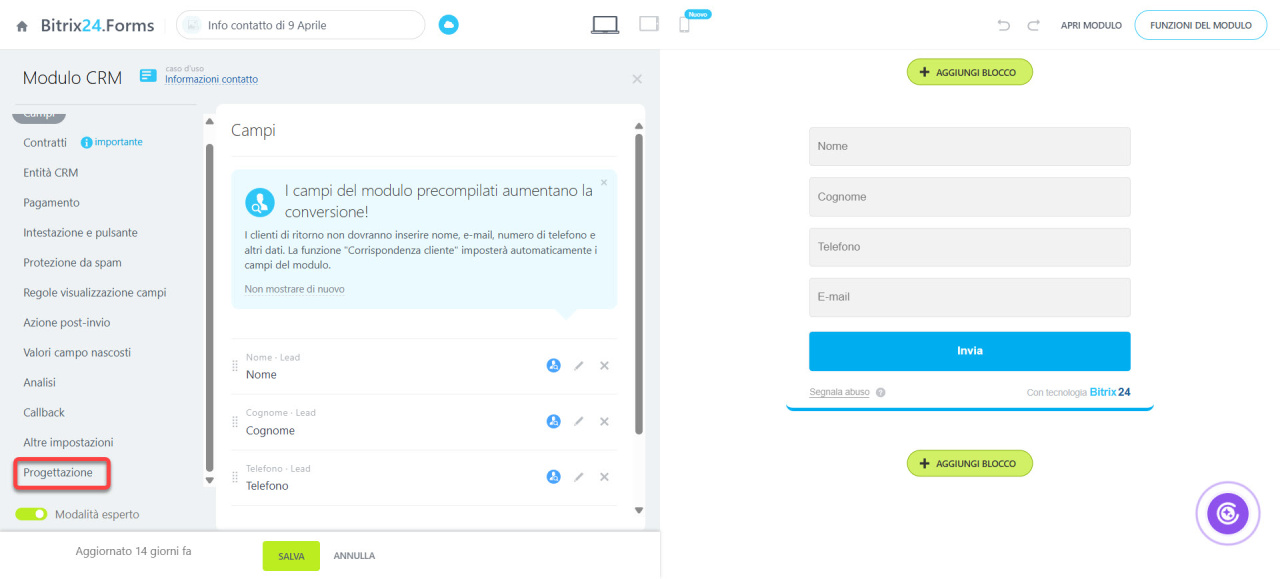
- Apri la scheda Progettazione.
Personalizzare la progettazione del modulo
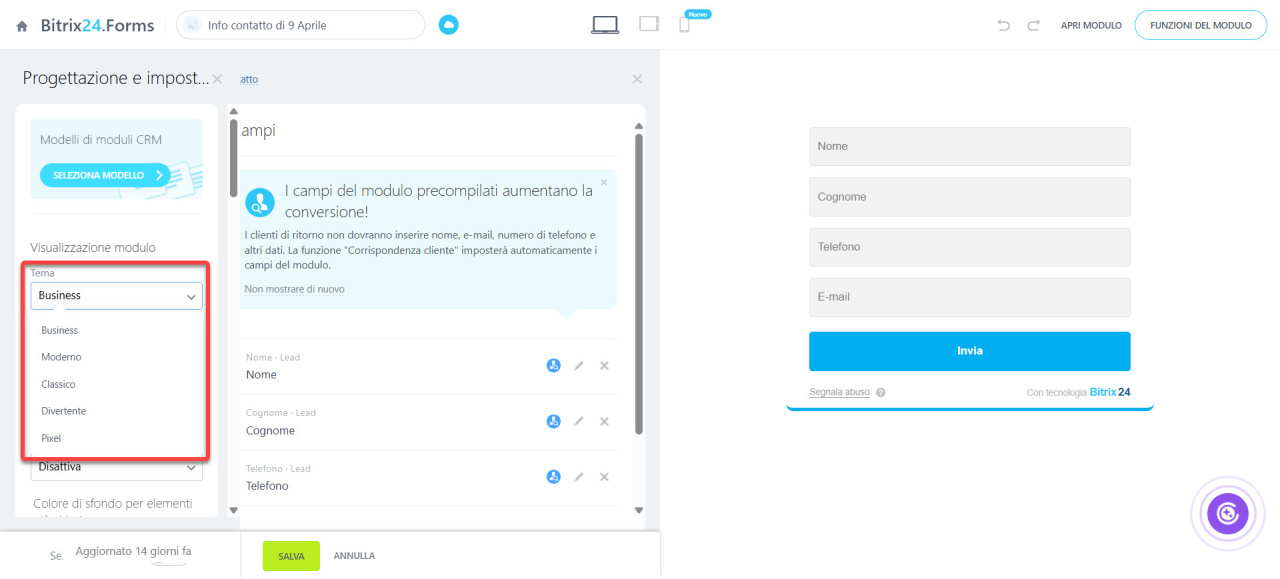
Tema. Questa impostazione cambia il font, lo schema dei colori e il design dei campi del modulo. Sono disponibili cinque opzioni:
- Business
- Moderno
- Classico
- Divertente
- Pixel
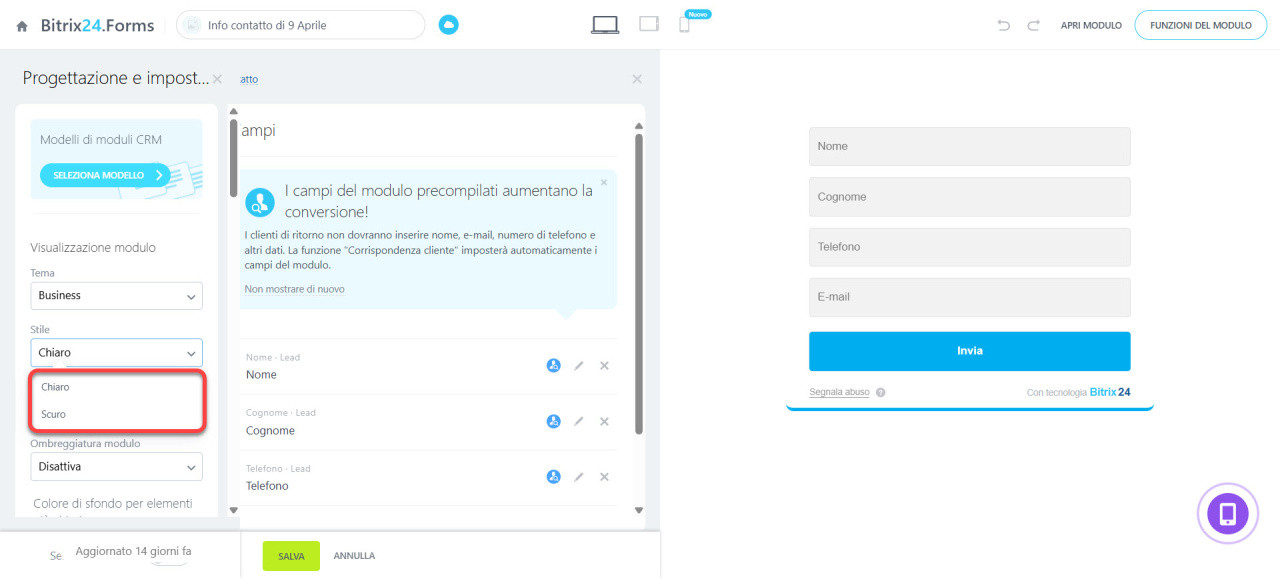
Progettazione. Scegli un'opzione di interfaccia chiara o scura.
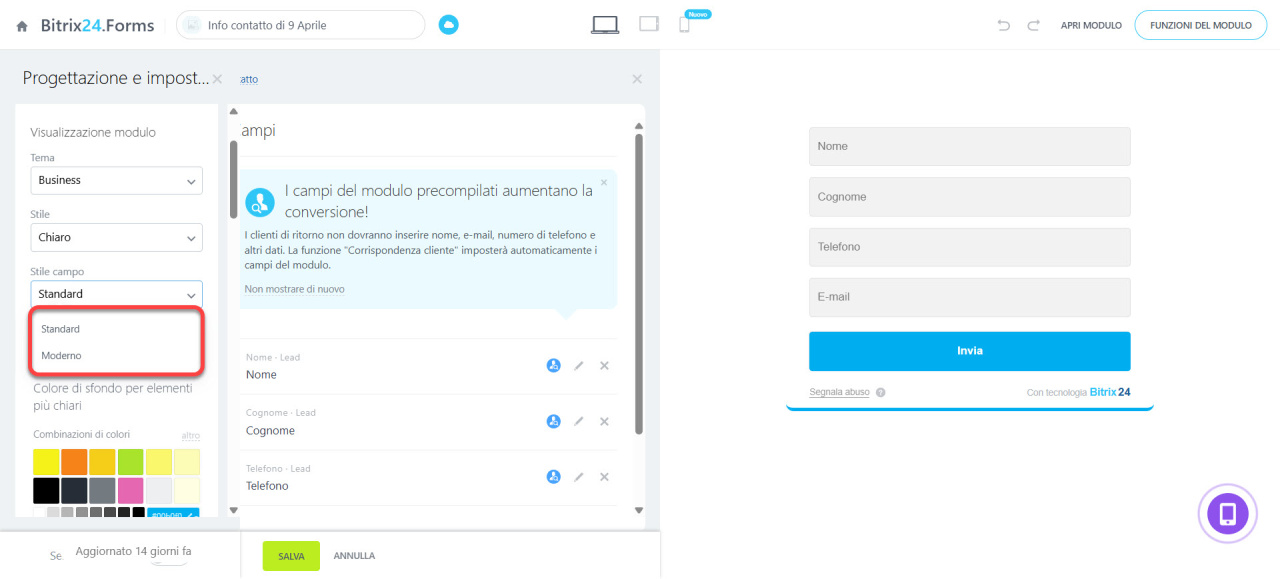
Stile dei campi. Ci sono due opzioni: Standard e Moderno.
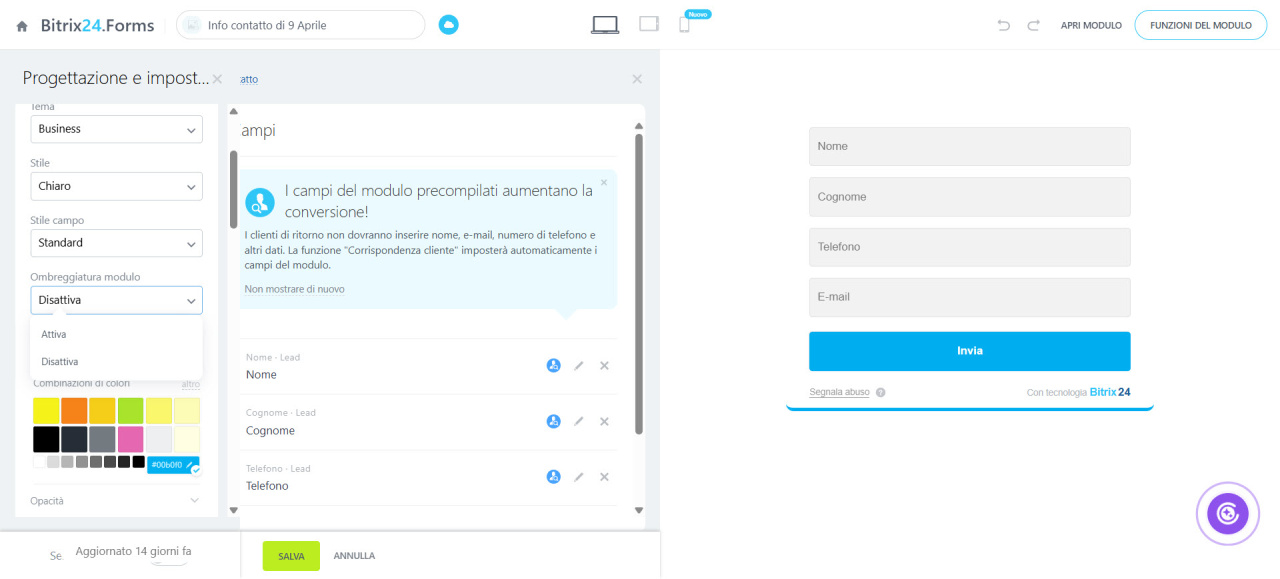
Ombreggiatura del modulo può essere attiva o disattiva.
Modificare i colori degli elementi
Puoi regolare il colore e l'opacità di:
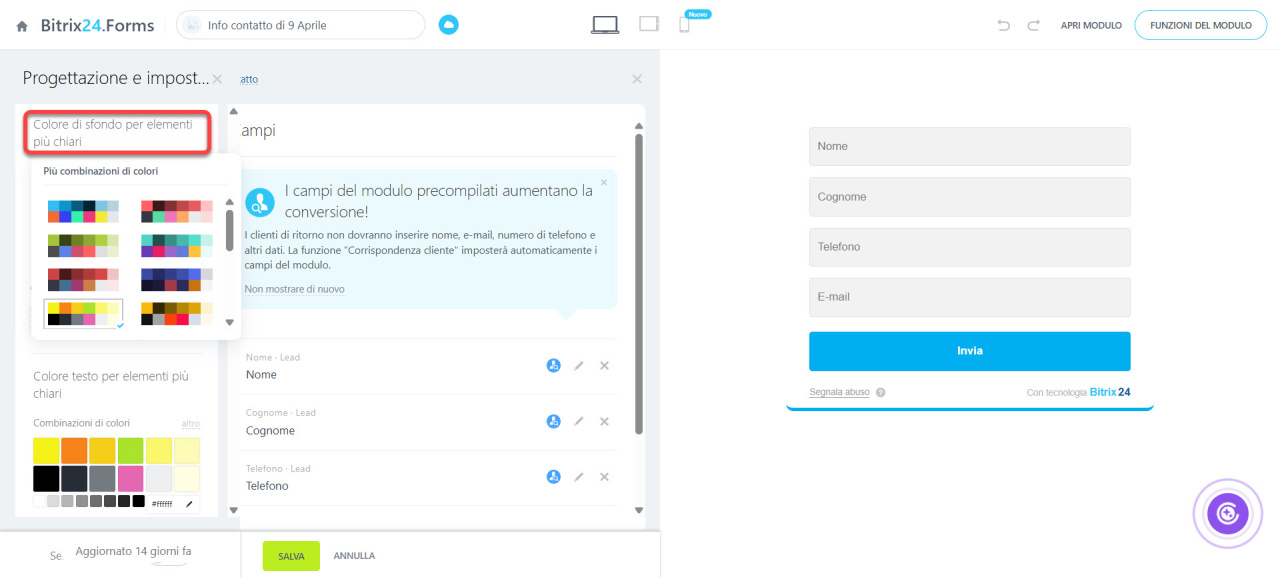
- Elementi più chiari, inclusi i bordi del modulo, i divisori, lo sfondo del pulsante "Invia" e la sua etichetta.
- Sfondo e testo del modulo.
- Sfondo e bordi dei campi per i campi nello stile standard.
- Fai clic su Altro per vedere tutte le combinazioni di colori e selezionare una palette.
- Scegli il colore appropriato.
- Espandi il campo Opacità per regolare la saturazione del colore. Per un colore più denso, imposta il valore massimo utilizzando il cursore o i pulsanti.
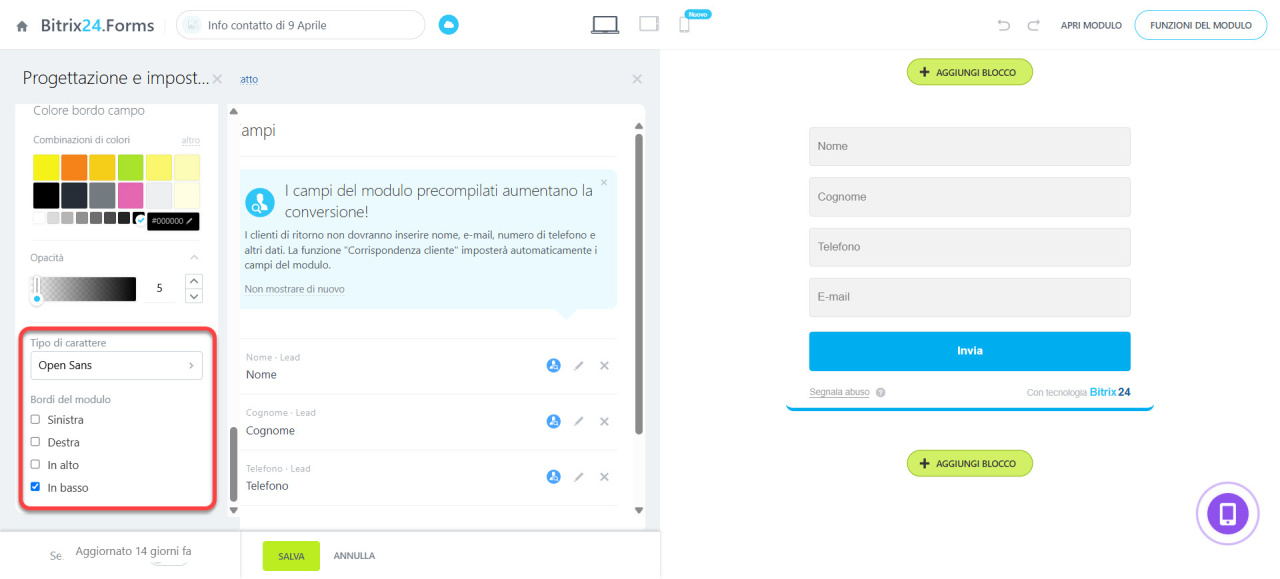
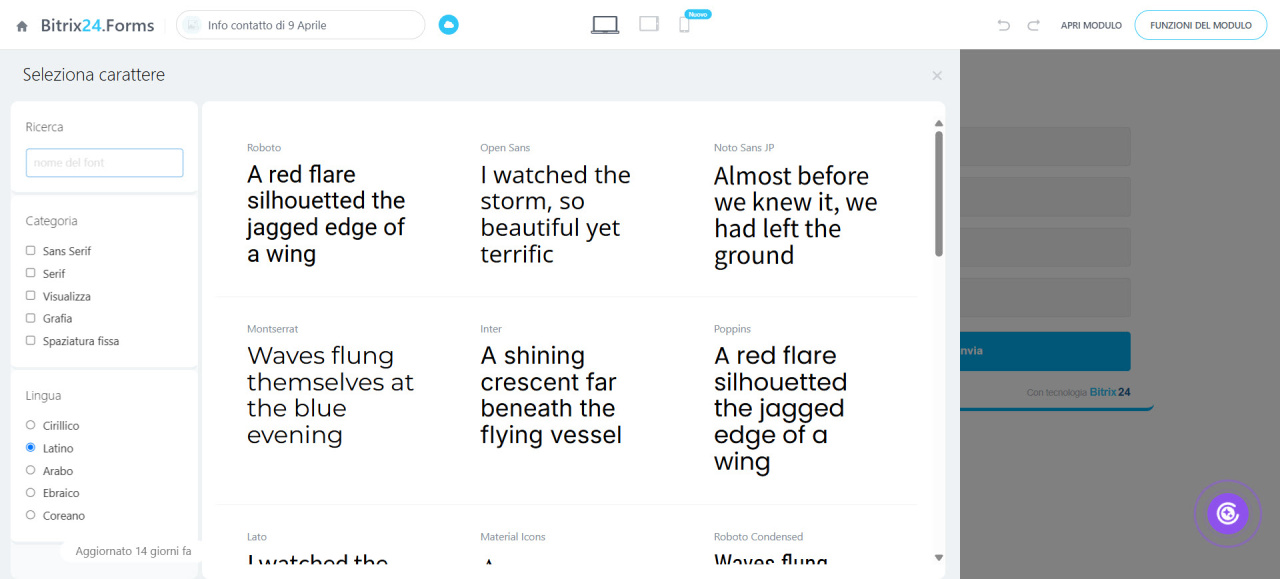
Selezionare un tipo di carattere
- Vai nella sezione Tipo di carattere. Si aprirà la finestra delle impostazioni.
- Trova il font per nome o scegli una categoria.
- Fai clic sul font desiderato e sostituisci il testo standard con il tuo se vuoi vedere come appare.
- Fai clic su Seleziona.
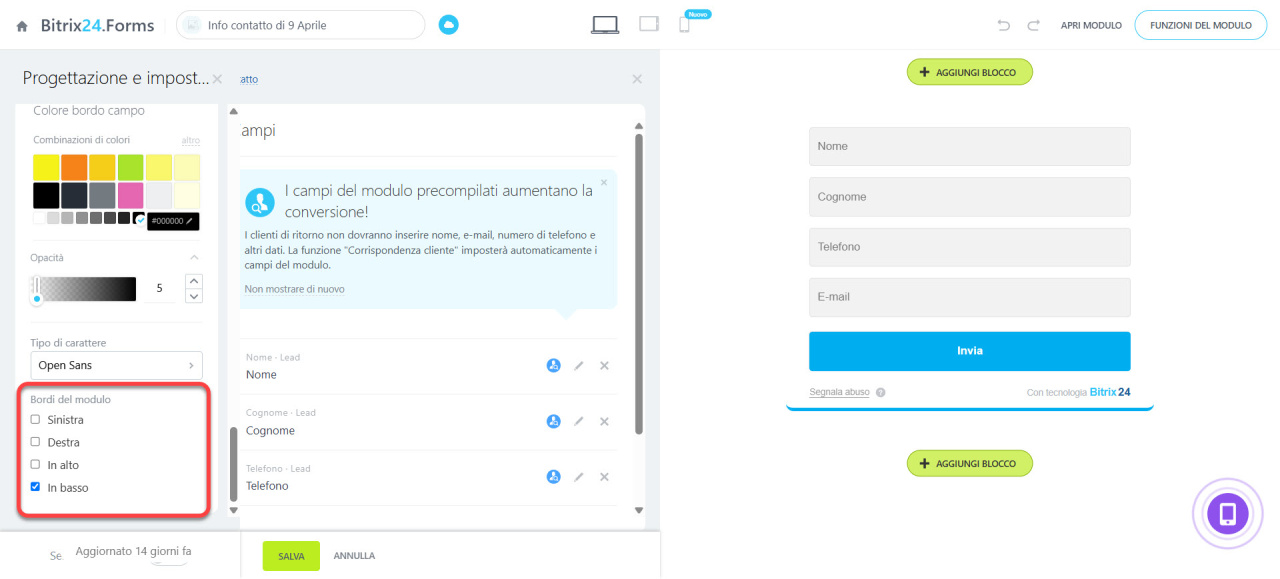
Regolare i bordi del modulo
Puoi scegliere su quale lato saranno i bordi del modulo o rimuoverli completamente.
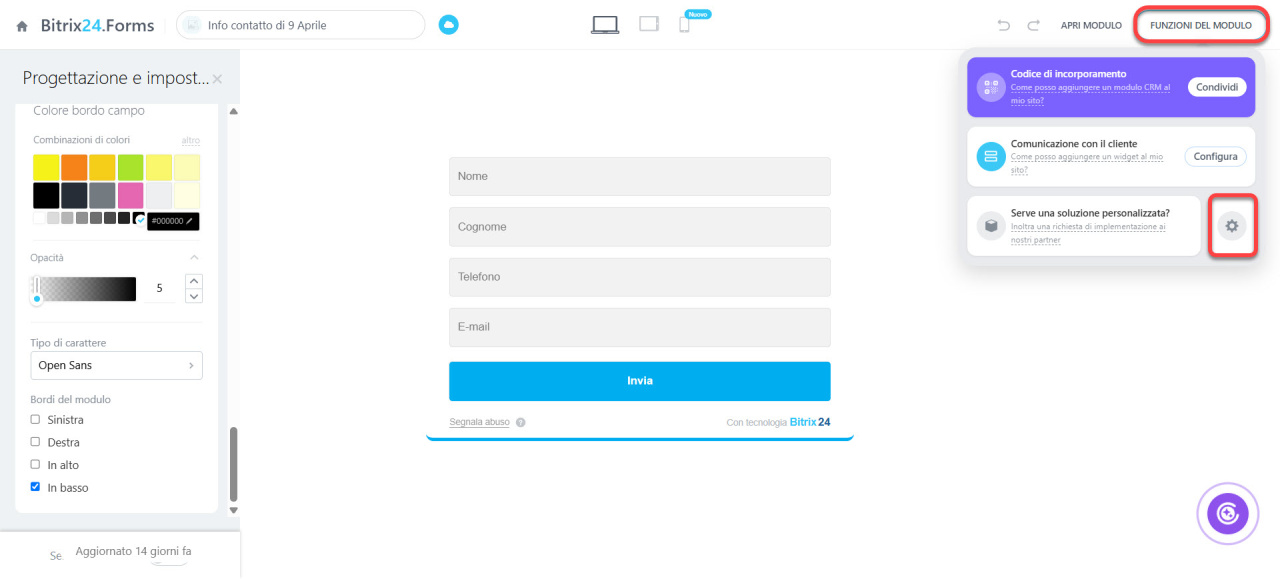
Cambiare lo sfondo della pagina
- Fai clic sul pulsante Funzioni del modulo > Impostazioni.
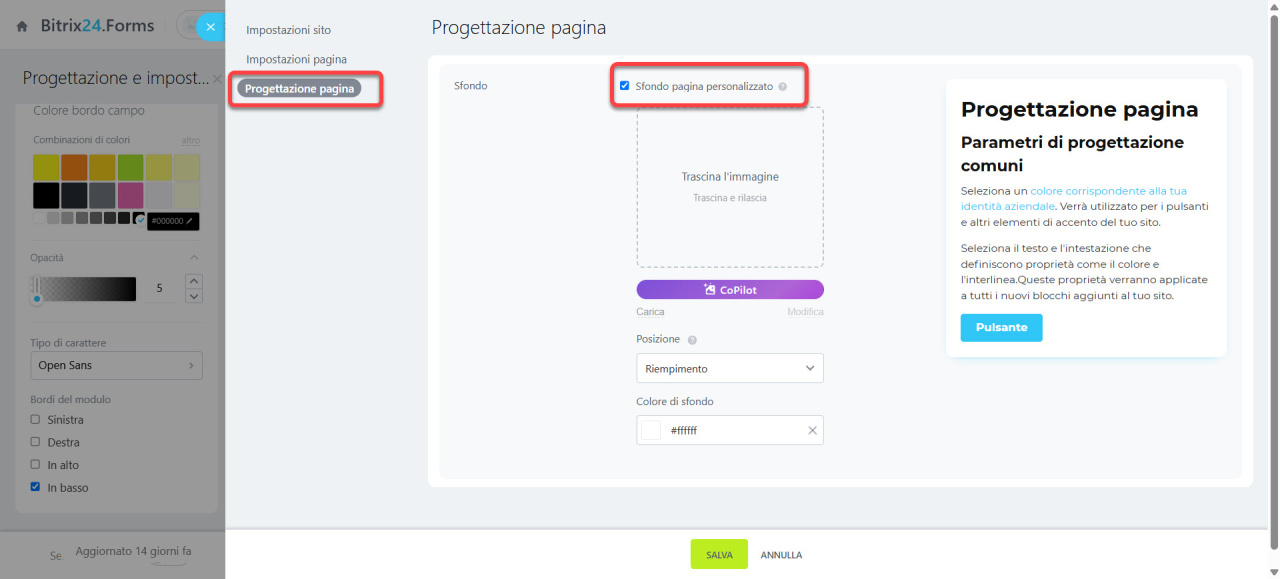
- Apri la scheda Progettazione pagina e abilita l'opzione Sfondo pagina personalizzato.
- Carica un'immagine o creane una utilizzando CoPilot.
- Scegli la posizione, specifica il colore di sfondo e salva le modifiche.
Riepilogo:
- Personalizza la progettazione dei moduli CRM modificando il tema, il colore di sfondo, lo stile dei campi, etc.
- Non è supportato il miglioramento dei moduli CRM utilizzando gli stili CSS e JavaScript.
- Vai nella sezione CRM > Vendite > Sales channels (Canali di vendita) > Moduli CRM e seleziona il modulo che desideri modificare. Fai clic su Progettazione per aprire la finestra delle impostazioni.
- Seleziona un tipo di carattere e la progettazione del modulo: tema, interfaccia chiara o scura, stile dei campi, abilita o disabilita l'ombra del modulo.
- Regola i bordi del modulo e i colori degli elementi: sfondo, campi, testo e altro.
- Cambia lo sfondo della pagina con il modulo: carica un'immagine o generane una utilizzando CoPilot.