In Bitrix24 Webmail, puoi creare i tuoi modelli di e-mail utilizzando i tag HTMLHTML è un linguaggio utilizzato per creare la struttura delle pagine web. Con i tag HTML puoi aggiungere testo, immagini, tabelle e video a un'e-mail.. I tag HTML sono gli elementi che ti consentono di creare e formattare i contenuti nelle e-mail e nei siti web. In Bitrix24, puoi utilizzare questi tag per formattare le e-mail sia in Webmail che in Marketing.
Come creare una campagna e-mail
Utilizza i tag per:
- personalizzare l'aspetto dell'e-mail: modifica caratteri, colori e stili,
- includere tabelle, elenchi e immagini nell'e-mail, come il logo dell'azienda.
Vai nella pagina dei piani e dei prezzi.
Quali tag puoi utilizzare
I tag possono essere singole o doppie. Quelli semplici sono costituiti da un unico elemento, mentre quelli doppi ne comprendono due. Ad esempio, il tag per creare un paragrafo è doppio:
<p> apre un paragrafo,
</p> lo chiude.
Alcuni tag possono contenere degli attributi, che sono i parametri aggiuntivi per la configurazione dei tag HTML. Gli attributi vengono aggiunti all'interno del tag di apertura e consistono in un nome e un valore.
Ad esempio, nel tag <img>, ci sono gli attributi come src e alt: <img src="image.jpg" alt="Nome dell'immagine">. L'attributosrc specifica il percorso del file, mentre alt mostra il nome dell'immagine se non viene caricata.
Diamo un'occhiata ai tag che puoi utilizzare per formattare le e-mail in Bitrix24.
Tag per strutturare l'e-mail
<html>: segna l'inizio e la fine del codice HTML. Attributi: xmlns.<head>: memorizza le informazioni sull'intestazione e sui link ai stili.<body>: contiene tutto il contenuto visibile, come testo, immagini e link.
Tag per metadati e titoli
<meta>: memorizza le informazioni sulla pagina, come la descrizione e le parole chiave che i motori di ricerca utilizzano per l'indicizzazione.<title>: specifica il titolo della pagina HTML.
Tag per la formattazione e il link i file di stile esterni
<style>: viene utilizzato per aggiungere gli stili CSS che alterano l'aspetto dell'e-mail. Attributi: type.<link>: collega file di stile esterni per modificare la formattazione. Attributi: type, rel, href.
Tag per formattare il testo
<a>: crea un link a un'altra pagina. Attributi: href, title, name, style, id, class, shape, coords, alt, target.<b>: evidenzia il testo in grassetto. Attributi: style, id, class.<i>: evidenzia il testo in corsivo. Attributi: style, id, class.<u>: sottolinea il testo. Attributi: style, id, class.<strong>: evidenzia il testo in grassetto. Attributi: style, id, class.<small>: diminuisce la dimensione del testo. Attributi: style, id, class.<big>: aumenta la dimensione del testo. Attributi: style, id, class.<br>: inserisce un'interruzione di riga. Attributi: style, id, class.<blockquote>: formatta il testo come una citazione. Attributi: title, style, id, class.
Tag per strutturare il testo e raggruppare gli elementi
<div>: viene utilizzato per raggruppare i blocchi di contenuto. Attributi: title, style, id, class, align.<span>: evidenzia una porzione di testo all'interno di una riga. Attributi: title, style, id, class, align.<p>: genera un paragrafo di testo. Attributi: style, id, class, align.
Tag per creare gli elenchi
<ul>: genera un elenco non numerato. Attributi: style, id, class.<ol>: genera un elenco numerato. Attributi: style, id, class.<li>: definisce un elemento all'interno dell'elenco. Attributi: style, id, class.
Tag per la creazione e la formattazione delle tabelle
<table>: genera una tabella. Attributi: border, width, style, id, class, cellspacing, cellpadding.<tr>: definisce una riga all'interno della tabella. Attributi: align, valign, style, id, class.<td>: definisce una cella all'interno della tabella. Attributi: width, height, style, id, class, align, valign, colspan, rowspan, bgcolor.<th>: definisce le intestazioni della tabella. Attributi: width, height, style, id, class, colspan, rowspan.<thead>,<tbody>,<tfoot>: dividono la tabella in sezioni, ad esempio intestazioni, corpo e piè di pagina. Attributi: align, valign, style, id, class.
Tag per inserire le immagini
<img>: inserisce un'immagine. Attributi: src, alt, height, width, title.
Tag per la formattazione di codice, testo e immagini
<code>: formatta il testo come codice. Attributi: style, id, class.<del>: mostra il testo che è stato rimosso. Attributi: style, id, class.<ins>: visualizza il nuovo testo aggiunto al contenuto dell'e-mail. Attributi: style, id, class.<map>: viene utilizzato per creare una mappa immagine, consentendo le aree cliccabili in un'immagine (come i link). Attributi: shape, coords, href, alt, title, style, id, class, name.<php>: inserisce il codice PHP in un documento HTML. Attributi: id.
Come formattare un'e-mail utilizzando i tag HTML
Vediamo un esempio di come è possibile modificare il formato e la struttura di un'e-mail.
Vai nella sezione Webmail > Nuovo messaggio e seleziona HTML.
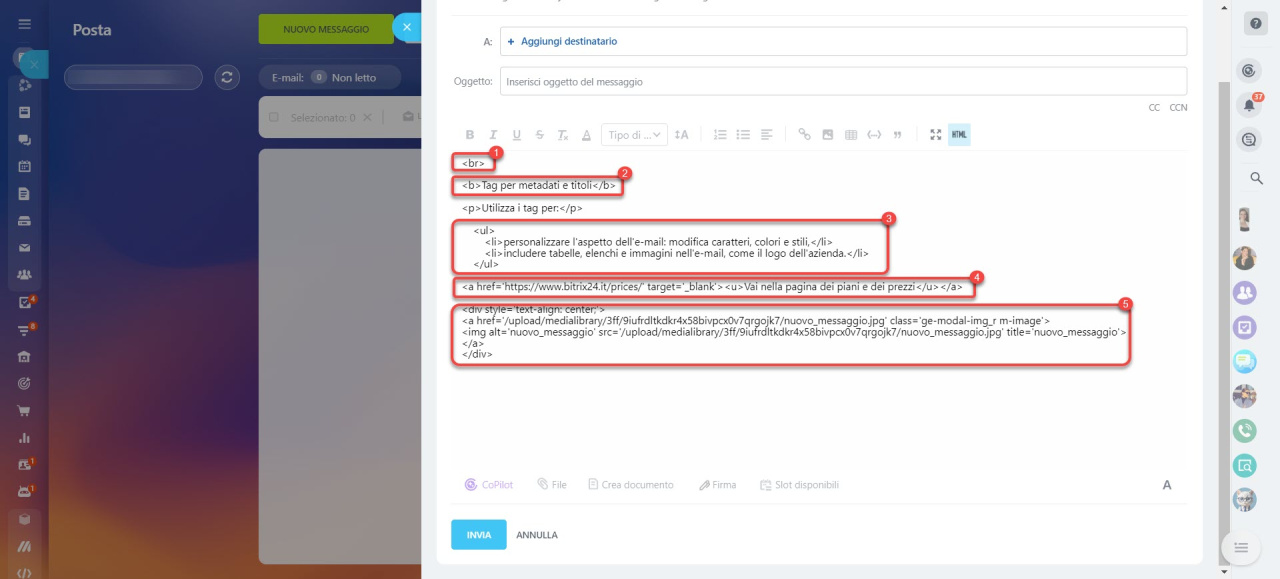
Aggiungi i tag al testo:
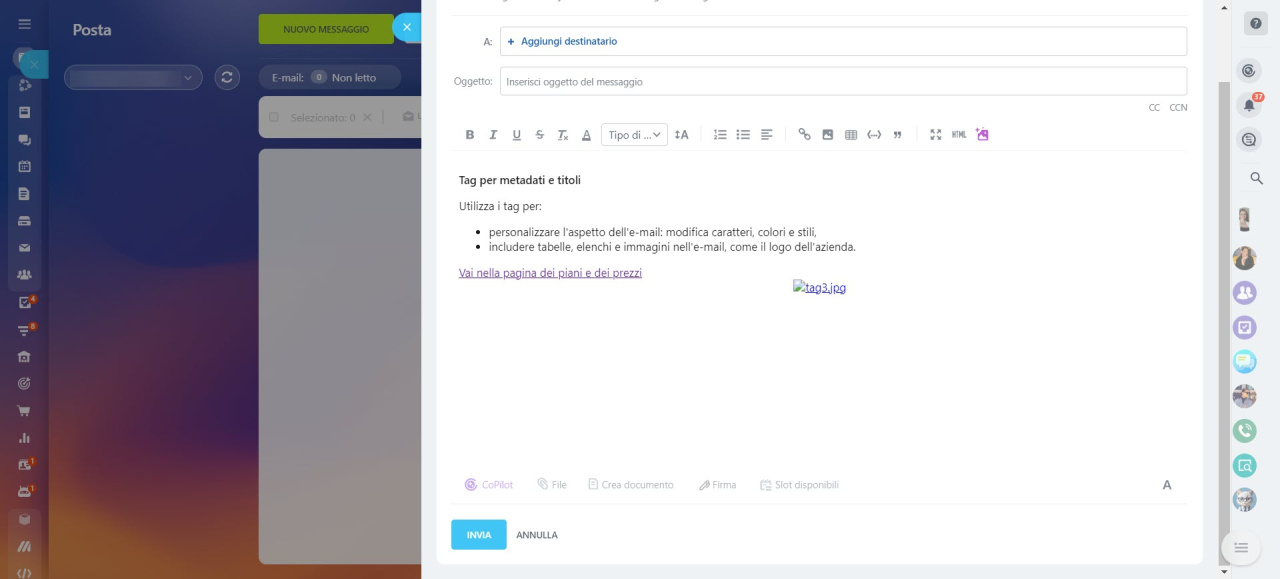
<br>: per inserire un'interruzione di riga,<b></b>: per evidenziare il testo in grassetto,<ul></ul>e<li></li>: per creare un elenco puntato,<a href="link" target="_blank"><u>nome</u></a>: per aggiungere un link,<div style="text-align: center;"><a href="link" class="ge-modal-img_r m-image"><img src="enlace" alt="nome" title="nome"></a></div>: per inserire un'immagine.- Invia l'e-mail a te stesso o a un collega per verificare il design.
Riepilogo
- I tag HTML sono gli elementi che ti consentono di creare e formattare i contenuti nelle e-mail e nei siti web. In Bitrix24, puoi utilizzare questi tag per formattare le e-mail sia in Webmail che in Marketing.
- Con i tag HTML puoi aggiungere testo, immagini, tabelle e video a un'e-mail.
- È un elenco completo dei tag consentiti. Altri tag non sono supportati nella posta di Bitrix24.
Articoli consigliati: