È possibile modificare il layout del rapporto Generatore BI utilizzando CSS. È il codice usato per modellare il layout e lo stile visivo delle pagine web e di tutto il sito.
Contenuto dell'articolo:
- Come accedere all'editor CSS?
- Come modificare una dashboard utilizzando i CSS?
- Elenco di modelli CSS di base per creare i rapporti
Come accedere all'editor CSS?
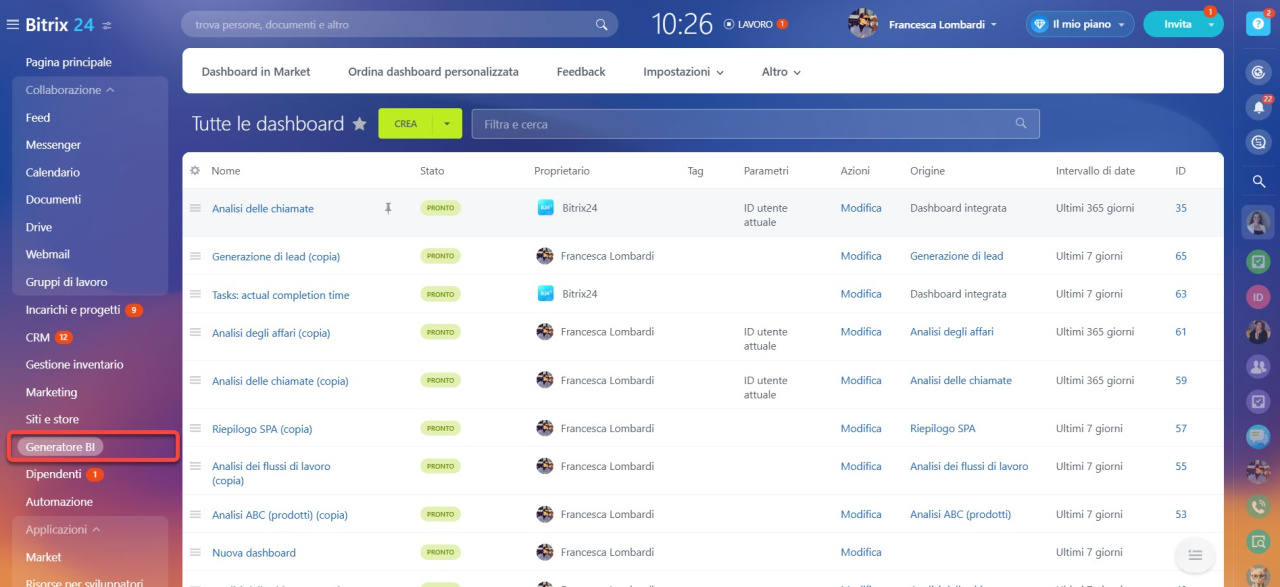
Vai nella sezione CRM > Generatore BI > Le mie dashboard. Seleziona un rapporto e fai clic su Modifica.
Crea e modifica rapporti in Generatore BI
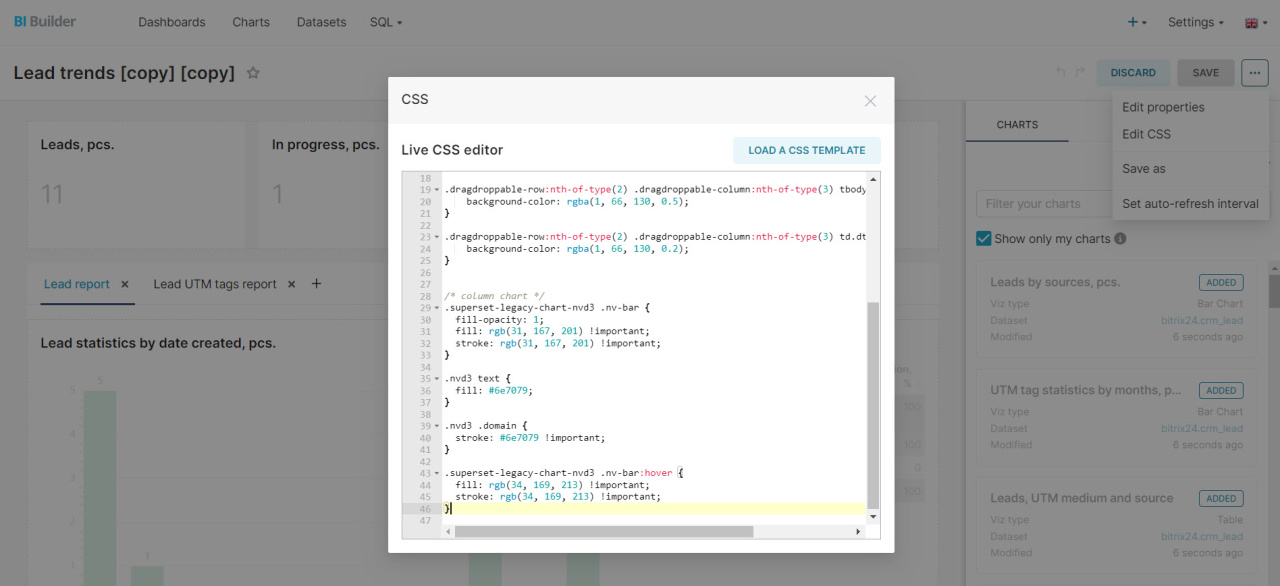
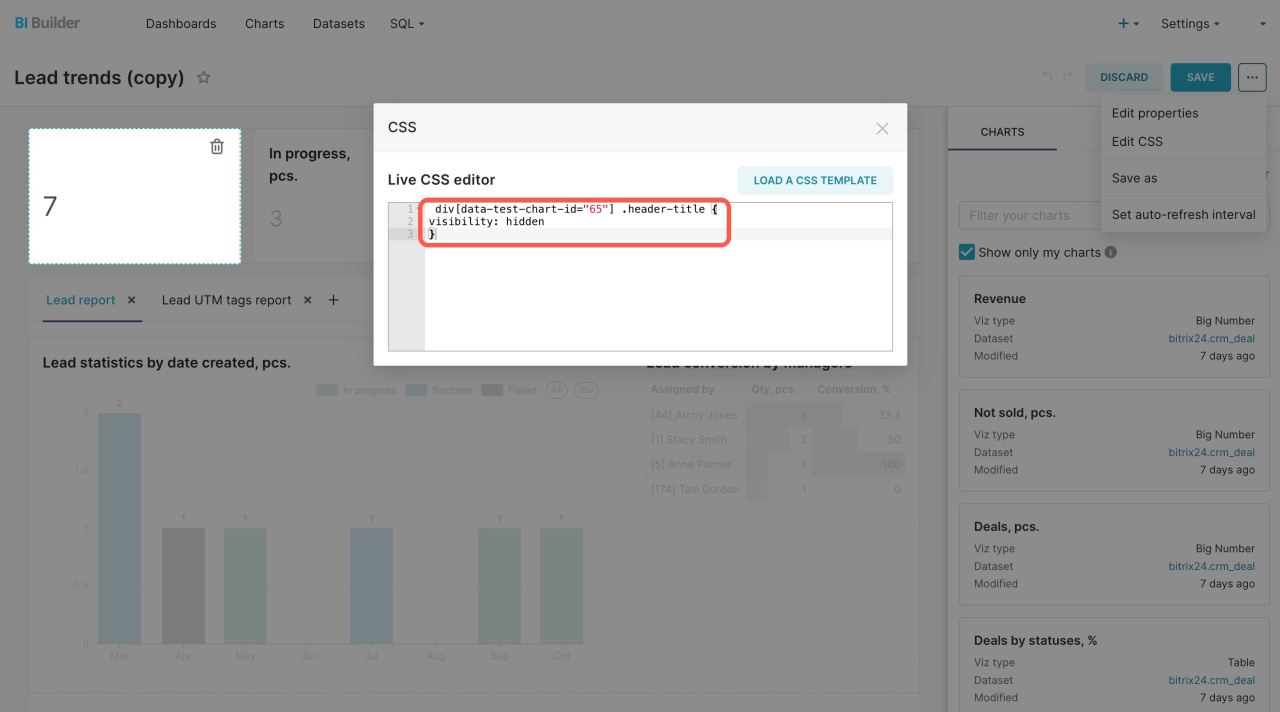
Fai clic su Edit dashboard > Menu delle azioni (...) > Edit CSS.
Nella finestra dell'editor che si apre, incolla il codice e verrà immediatamente applicato agli elementi della dashboard.
Come modificare una dashboard utilizzando i CSS?
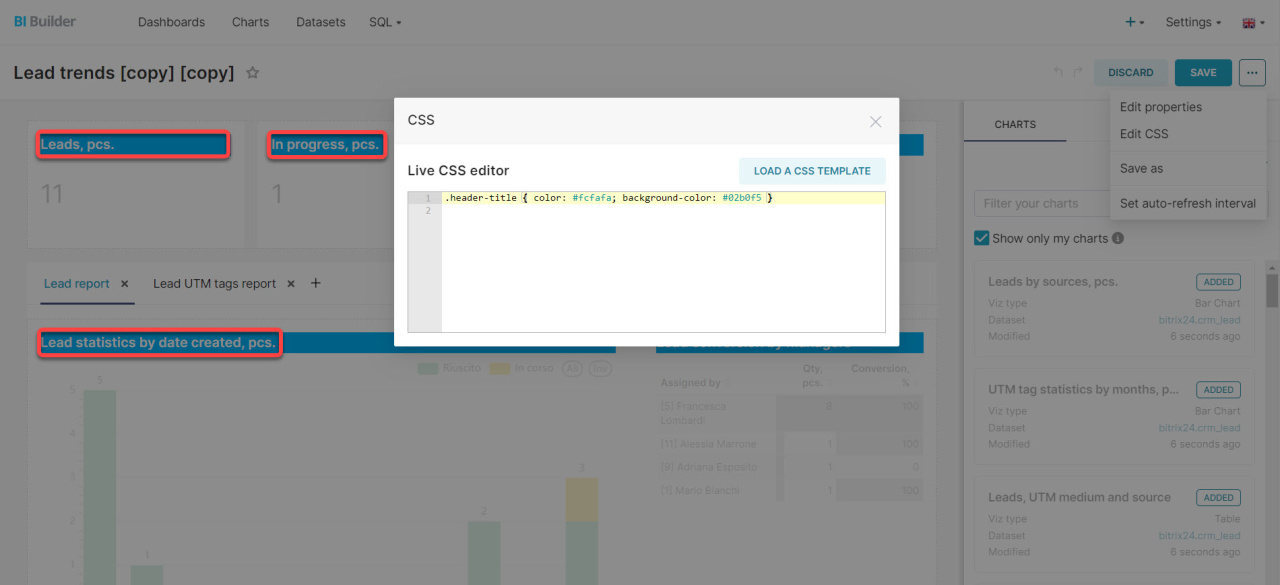
Il CSS può essere applicato all'intera dashboard o a un grafico specifico. Ad esempio, utilizza il codice seguente per modificare il colore di sfondo delle intestazioni:
.header-title { color: #fcfafa; background-color: #02b0f5 }
- header-title — cambiare il colore del testo e dello sfondo dell'intestazione,
- color: #fcfafa — impostare il colore del testo dell'intestazione,
- background-color: #02b0f5 — impostare il colore dello sfondo dell'intestazione.
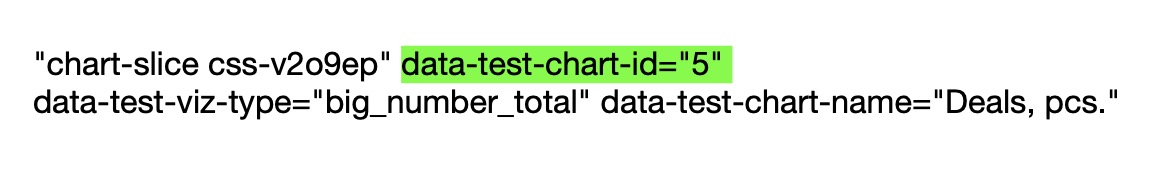
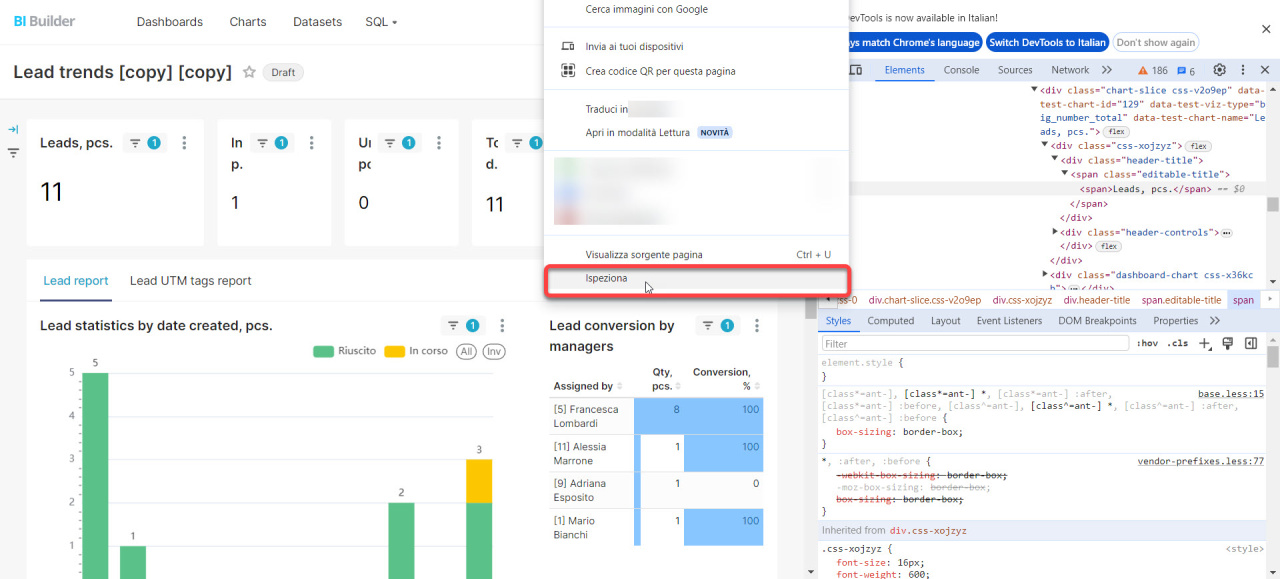
Per nascondere il nome di un grafico specifico, è necessario specificare l'identificatore. Seleziona il grafico richiesto e visualizza il codice nel browser. Trova la riga richiesta nel codice e copia l'identificatore:
- data-test-chart-id="5" — identificatore del grafico,
- data-test-viz-type — tipo del grafico,
- data-test-chart-name — nome del grafico.

Utilizza il seguente codice per nascondere il nome del grafico selezionato:
div[data-test-chart-id="51"] .header-title { visibility: hidden }
- div[data-test-chart-id="51"] .header-title — l'identificatore punta a un'intestazione specifica,
- visibility: hidden — nascondere il nome dell'intestazione.
Elenco di modelli CSS di base per creare i rapporti
| Azione | Codice CSS |
|---|---|
| Cambia il colore di sfondo della dashboard | body { color: #f7f9fa; background-color: #45d1ff } |
| Cambia il colore di componenti della dashboard | .dashboard-component { color: #45d1ff } |
| Cambia il colore di sfondo dell'intestazione | .header-title { color: #f7f9fa; background-color: #45d1ff } |
| Nasconde la barra di scorrimento della dashboard | .dashboard-markdown .dashboard-component-chart-holder { overflow-y: hidden; overflow-x: hidden } |
| Nasconde i nomi di tutti i grafici | .editable-title { display: none; justify-content: flex-end;!important } |
| Nasconde i controlli | div[data-test-chart-id="000"] .header-controls { visibility:hidden } |
| Nasconde il nome di un grafico specifico | div[data-test-chart-id="000"] .header-title { visibility: hidden } |
| Aggiunge una cornice del bordo a un grafico | div[data-test-chart-id="000"] { border: thick double #45d1ff } |
Riepilogo
- È possibile modificare il layout del rapporto Generatore BI utilizzando CSS. È il codice usato per modellare il layout e lo stile visivo delle pagine web e di tutto il sito.
- Per aprire l'editor CSS, Vai nella sezione CRM > Generatore BI > Le mie dashboard. Seleziona un rapporto e fai clic su Modifica. Incolla il codice e verrà immediatamente applicato agli elementi della dashboard.
- Per nascondere il nome di un grafico specifico, è necessario specificare l'identificatore. Seleziona il grafico richiesto e visualizza il codice nel browser. Trova la riga richiesta nel codice e copia l'identificatore.